Figma is quickly becoming one of the most popular design tools for web and mobile app development, and it’s easy to see why. With its intuitive interface, powerful features, and collaborative capabilities, Figma makes designing a breeze. But like any software tool out there, mastering Figma takes time – so here are some Figma tips & tricks to help you get the most out of your time using this fantastic tool.
1. Master the basics of the Figma interface
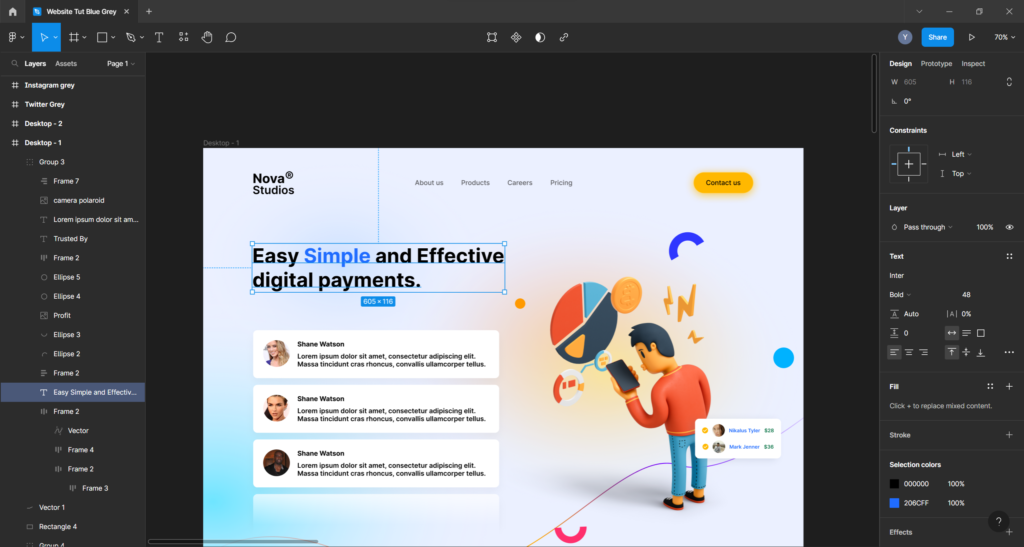
The first step in mastering Figma is to familiarize yourself with the interface. The left-hand sidebar contains all the tools you need to create and edit your designs, while the right-hand sidebar contains the layers and properties of your current design. The canvas in the centre of the screen is where you’ll do most of your work, and the top toolbar gives you access to various tools and options.

2. Utilize the prototyping feature
Figma’s prototyping feature allows you to create interactive designs without the need for coding. You can easily link frames together to create a clickable prototype and even add animations and interactions to bring your designs to life. This feature is especially useful for user testing and presenting your designs to clients.

3. Take advantage of components
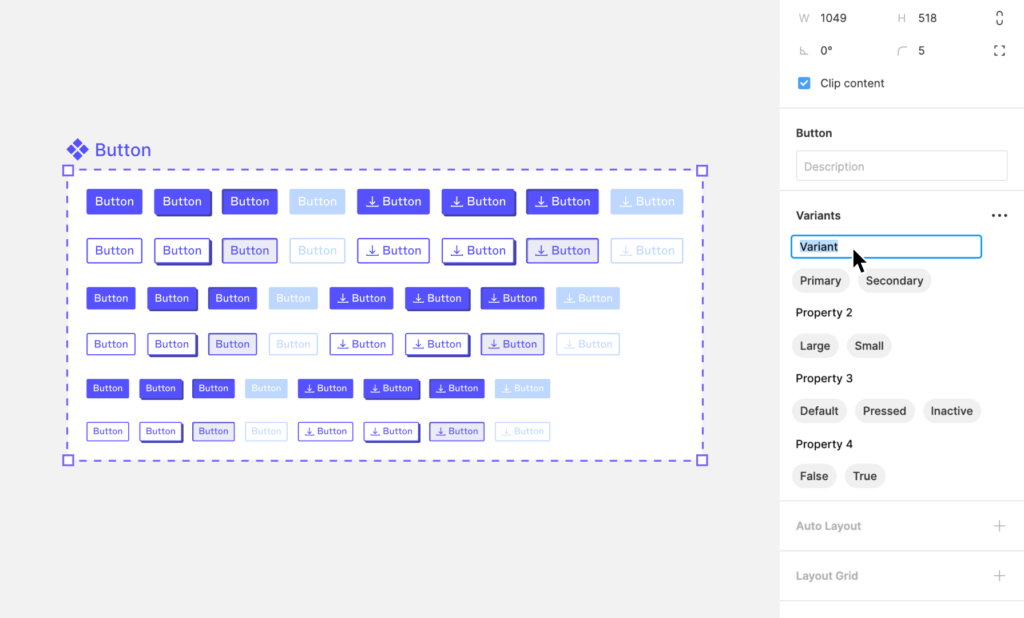
Components are a powerful feature in Figma that allow you to reuse elements throughout your designs. You can create a component once, and then use it in multiple places without having to recreate it each time. This can save a lot of time and ensures consistency throughout your design.

4. Use the “Auto-Layout” feature
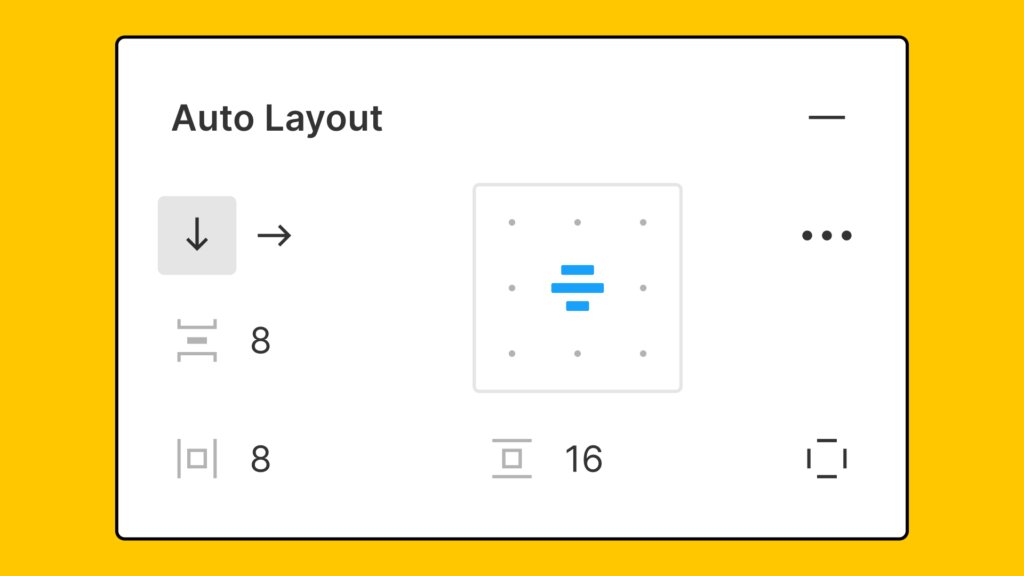
Auto-Layout is a feature in Figma that allows you to easily create responsive designs. It automatically adjusts the position and size of elements based on the size of the frame, so you don’t have to manually adjust them each time. This feature is especially useful for creating designs that will be viewed on multiple devices.

5. Make use of keyboard shortcuts
One of the best ways to speed up your workflow in Figma is by using keyboard shortcuts. Figma has a wide variety of shortcuts that can be used to perform various actions quickly and easily. Some of the most useful shortcuts include using the arrow keys to nudge elements, using “CMD + D” to duplicate elements, and using “CMD + Shift + G” to group elements together.
Check Our Twitter thread on Figma essential Keyboard shortcuts: https://twitter.com/PixelsWizardd/status/1613791430966906885

6. Collaboration and team management
Figma is a cloud-based design tool that allows for real-time collaboration. You can invite team members and stakeholders to view and edit your designs, leaving comments and feedback directly on the design. You can also use the “Version History” feature to see the changes made by other team members and revert to previous versions if needed.

7. Plugins and integrations
Figma has a large library of plugins that can be used to extend the functionality of the platform. These plugins can be used to perform a wide range of tasks, such as generating code, creating animations, and even automating repetitive tasks. By integrating with other tools, you can easily import or export designs to other design tools, or even share your designs on social media platforms.
Read More: 5 Best Figma Plugins for Designers in 2024

8. Take advantage of the Figma community
Figma has a large and active community of designers and developers that can provide valuable resources and inspiration. You can take advantage of this community by sharing your own designs and getting feedback, or by searching for tutorials and resources on various topics. The Figma community also has a lot of Figma plugins and design resources that can be used to improve your workflow and design skills.

Summary
In conclusion, Figma is a powerful design tool that offers a wide range of features for creating, editing and collaborating on designs. By mastering the basics of the interface, taking advantage of the prototyping feature, using components, making use of keyboard shortcuts, and utilizing the collaboration and team management features,
