Improve your UI/UX design with these UX Laws
User Experience is an umbrella term that covers visual design, information architecture, usability, interaction design and user research; it covers all the aspects which users have with the product. If we go deeper into UX then we find some psychological laws that result in a great experience for the users.
Some of these principles were coined decades ago, but are still super relevant today, a lot of which can be applied to design as a whole but even to your daily life.

Here are the Top UX laws that designers can use to improve UX/UI Design:
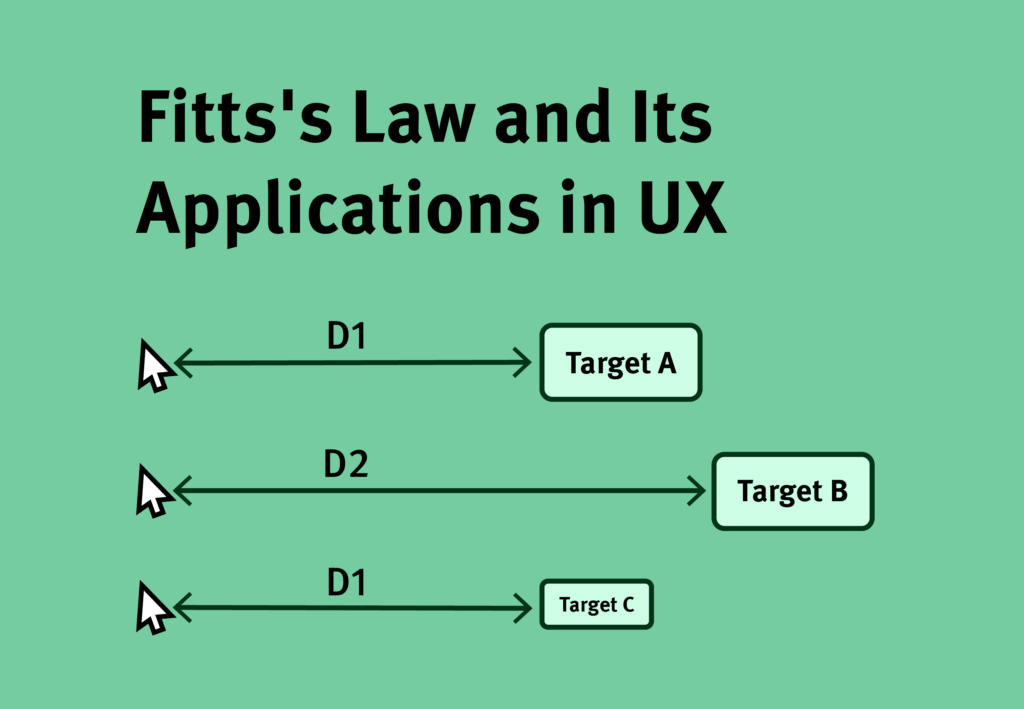
1. Fitts’s Law
‘The time required to rapidly move to a target area is a function of the ratio between the distance to the target and the width of the target”.
This law directly affects the user experience when designing buttons, for example, larger ones, especially on mobile devices that are tactile, reaching the conclusion that with smaller buttons it is more difficult to interact.
How to use Fitt’s law in UI designing?
- You can use it with every element on the app and website. When making a menu or a drop-down menu, make it smaller.
- If you are making a button to complete an action, make them bigger so they are easier to select.
- Make your list longer for only one action so it is easier for the consumer to select.

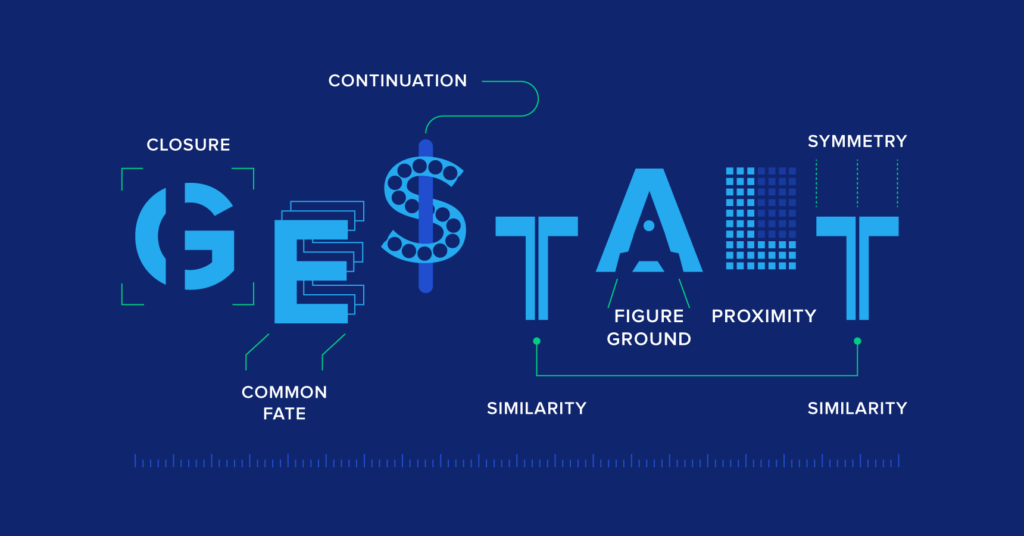
2. Gestalt Theory
Gestalt Theory is the theory of visual perception and how our brain pieces together a reality. The theory sheds light on how cognition factors into the way viewers read a piece of design. In the German language, “Gestalt” means form or shape. According to Gestalt Theory, an organized whole is not the same as the sum of its parts.
Five Elements of Gestalt Theory: Proximity, Similarity, Continuity, Closure, and Focal Focus.

Read More: Best Figma Plugins in 2024
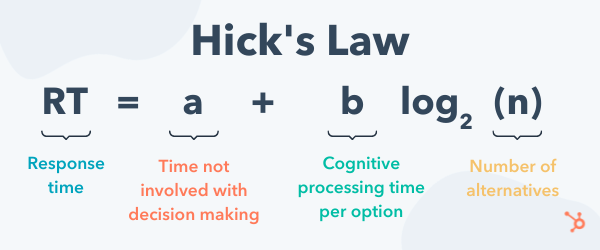
3. Hick’s Law
Hick’s Law (also known as the Hick-Hyman Law) states that the time to make a decision increases with the number and complexity of choices. Named after psychologists William Edmund Hick and Ray Hyman, Hick’s Law finds frequent application in User Experience (UX) design. If you have multiple tasks to complete within a limited time, you will take more time to make a decision compared to if you have only two tasks to complete.

4. Jakob’s Law
Jakob’s Law is a principle in user experience (UX) design that states that users prefer to interact with interfaces that are similar to interfaces they are already familiar with. The law is named after Jakob Nielsen, a usability expert who formulated it.

When designing a new interface, Jakob’s Law suggests that you should try to make it look and behave as similar as possible to other interfaces that users are likely to be familiar with. This can help reduce the learning curve and make the interface more intuitive and user-friendly.
Here are a few ways you can use Jakob’s Law when designing an interface:
- Use familiar design patterns: Users are likely to be familiar with certain design patterns, such as the layout of a standard menu or the way a button looks and behaves. By using these familiar patterns in your interface, you can make it more intuitive and easier to use.
- Follow established conventions: Users have come to expect certain behaviours from interfaces, such as the way a button works or the way a window is closed. Following these conventions can make your interface more predictable and easy to use.
- Use familiar terminology: If possible, use language and terms that users are likely to be familiar with. This can help reduce confusion and make it easier for users to understand how to use your interface.
- Test with real users: It’s also a good idea to test your interface with real users to get feedback on how well it conforms to Jakob’s Law. This can help you identify any areas where your interface deviates from what users are familiar with and make adjustments as needed.
By following Jakob’s Law, you can help make your interface more intuitive and user-friendly, which can improve the overall user experience.
Summary
Understanding and implementing these UX laws empower designers to craft intuitive, user-centered experiences. Incorporating these principles elevates not just the aesthetics but also the functionality of designs, ensuring user satisfaction and engagement.
FAQs
- Are these UX laws applicable to all design fields? Yes, these principles are fundamental and can be applied across various design domains, including web, mobile, product, and graphic design.
- How can designers stay updated on evolving UX laws? Designers can stay updated by following industry publications, attending conferences, and engaging in continuous learning through courses and workshops.
- Can these laws be applied retroactively to existing designs? Absolutely, designers can assess existing designs and optimize them by integrating these laws gradually.
- Do these laws guarantee a perfect user experience? While they significantly enhance UX, other factors like content quality and user research also play vital roles in shaping user experiences.
- Are there specific tools that assist in implementing these laws? Several UX design tools offer features that facilitate the application of these laws, aiding designers in creating user-centric interfaces.
