Even though AI is still in its infancy, it has already produced noteworthy outcomes in design and art. Designers’ lives are made a little simpler by AI-powered Figma plugins since they automate some of our jobs and provide us access to features and capabilities we wouldn’t otherwise have. We’ll go over a few of the hottest Figma AI Plugins that you can utilize to speed up your creative process.
Why Use Figma AI Plugins?
AI has become a game-changer in design for several reasons. It not only automates repetitive tasks but also provides valuable insights and suggestions, enabling designers to work more efficiently and creatively.
- Efficiency and Productivity: AI-powered Figma plugins can handle time-consuming tasks, allowing designers to focus on more creative aspects of their work. This translates into higher productivity and quicker project turnaround times.
1. Muse

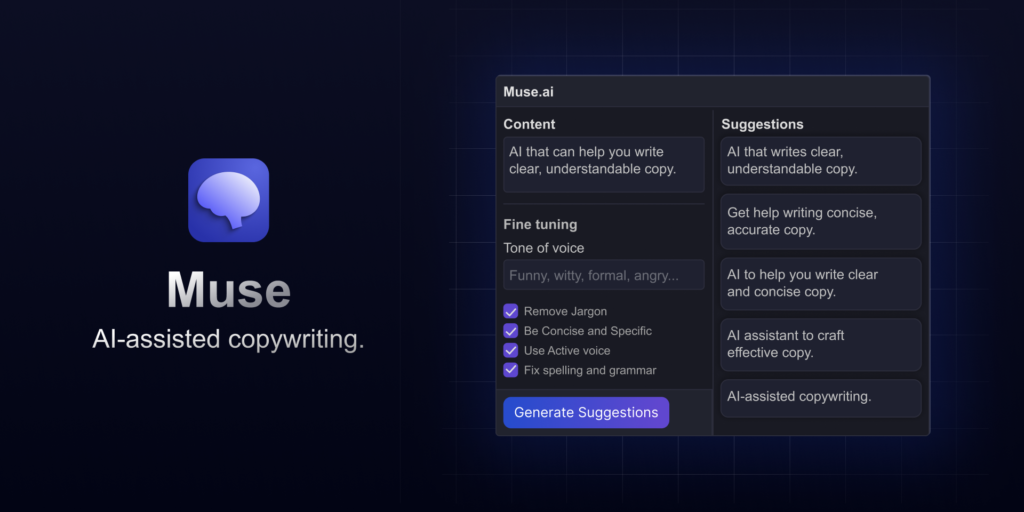
Muse is an AI-assisted copywriting tool.
Muse will take any text content and suggest alternative options that are clearer, more concise, and more useful.
Muse is fine-tuned on thousands of examples of great copywriting from the best products in the world.
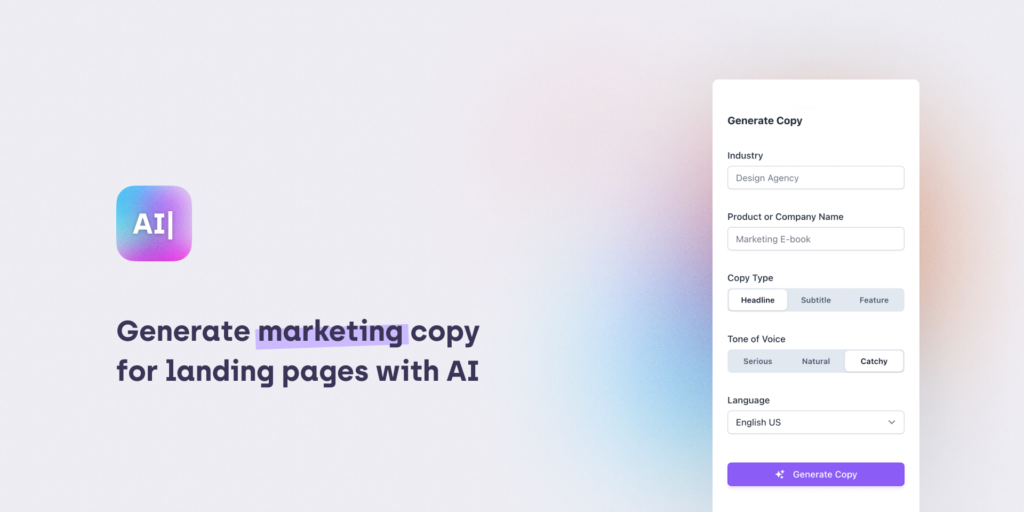
2. MagiCopy – AI Text Generator

MagiCopy is the best plugin for expanding your marketing efforts to a global market. More than just language translation is involved; your target audience must be engaged by attractive marketing material. With the tool’s configurable templates and features, you may adjust your copy to meet the specific requirements and interests of your audience. MagiCopy can assist you in achieving your objectives, whether you want to raise conversions, increase traffic, or produce more leads. You may easily interact with clients and prospects in any market worldwide if you have the ability to produce marketing content in 14 different languages.
Read More: Top 4 UX Design Courses Online 2023
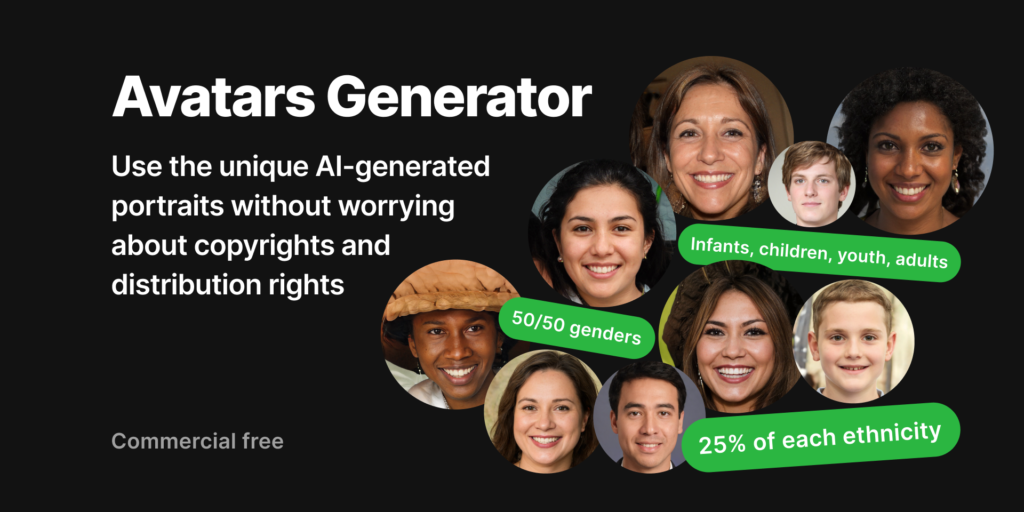
3. Avatars Generator

Unique, AI-generated images of imaginary people are produced using Avatars Generator. To use, choose any form from the Figma library (such as a frame, rectangle, ellipse, polygon, star, vector, text, line, or arrow), launch the plugin, then press “Insert Photos” to fill the shape with a random image. Please take note that the plugin only allows for a maximum of 30 images to be selected at once.
4. Automator

Automator is your go-to platform for building custom automation that save you valuable time in Figma.
With the intuitive drag-and-drop interface, you can effortlessly create automations that tackle time-sensitive tasks with just one click.
5. Rendition: Figma->React

Rendition is an AI-driven helper that transforms your Figma designs into responsive Webflow and React project components and code. Join the Rendition Discord server for assistance. Rendition is simple to use: simply open the plugin, choose the frame, press “Build,” make any necessary edits, and then export to Webflow or view a code preview. Rendition produces high-quality components while saving time. After a trial, the price is $30 per month.
Read More: 5 Best Websites for UI-UX Designers in 2023
How to Install Figma AI Plugins
Installing Figma AI plugins is a straightforward process:
- Open Figma and go to the “Plugins” tab.
- Click on “Browse all plugins.”
- Search for your desired AI plugin and click “Install.”
Summary
Figma AI plugins are transforming the design landscape by simplifying complex tasks, enhancing accessibility, and streamlining collaboration. These plugins empower designers to be more efficient and creative, ultimately resulting in better design outcomes. Incorporating AI into your design workflow can be a game-changer, helping you stay ahead in a rapidly evolving industry. Whether you’re removing backgrounds, generating color palettes, or creating realistic 3D mockups, these plugins have something to offer every designer. Give them a try and witness the positive impact they can have on your design projects.
Unique FAQs
- What are the key benefits of using Figma AI plugins?
- Figma AI plugins offer efficiency, productivity, and creativity enhancements for designers, making their work easier and more effective.
- Can I use Figma AI plugins on any design project?
- Yes, Figma AI plugins can be applied to a wide range of design projects, from web and mobile design to branding and illustration.
- Are these plugins free to use, or do they come at a cost?
- Many Figma AI plugins are available for free, but some may have premium features or require a subscription.
- Do I need advanced design skills to use Figma AI plugins?
- No, Figma AI plugins are designed to be user-friendly and can be used by designers of all skill levels.
- How can Figma AI plugins enhance collaboration among design teams?
- Figma AI plugins allow teams to work more efficiently, share design elements, and collaborate seamlessly, leading to better outcomes and improved teamwork.